gitee自动更新pages
非常有用
1. gitee仓库创建
使用大佬仓库ylb/gitee-pages-action完成自动更新Gitee Pages,网上教程大部分时间跨度太长,不适用于现在的环境,故此篇教程从0开始辅导小白完成该项目。
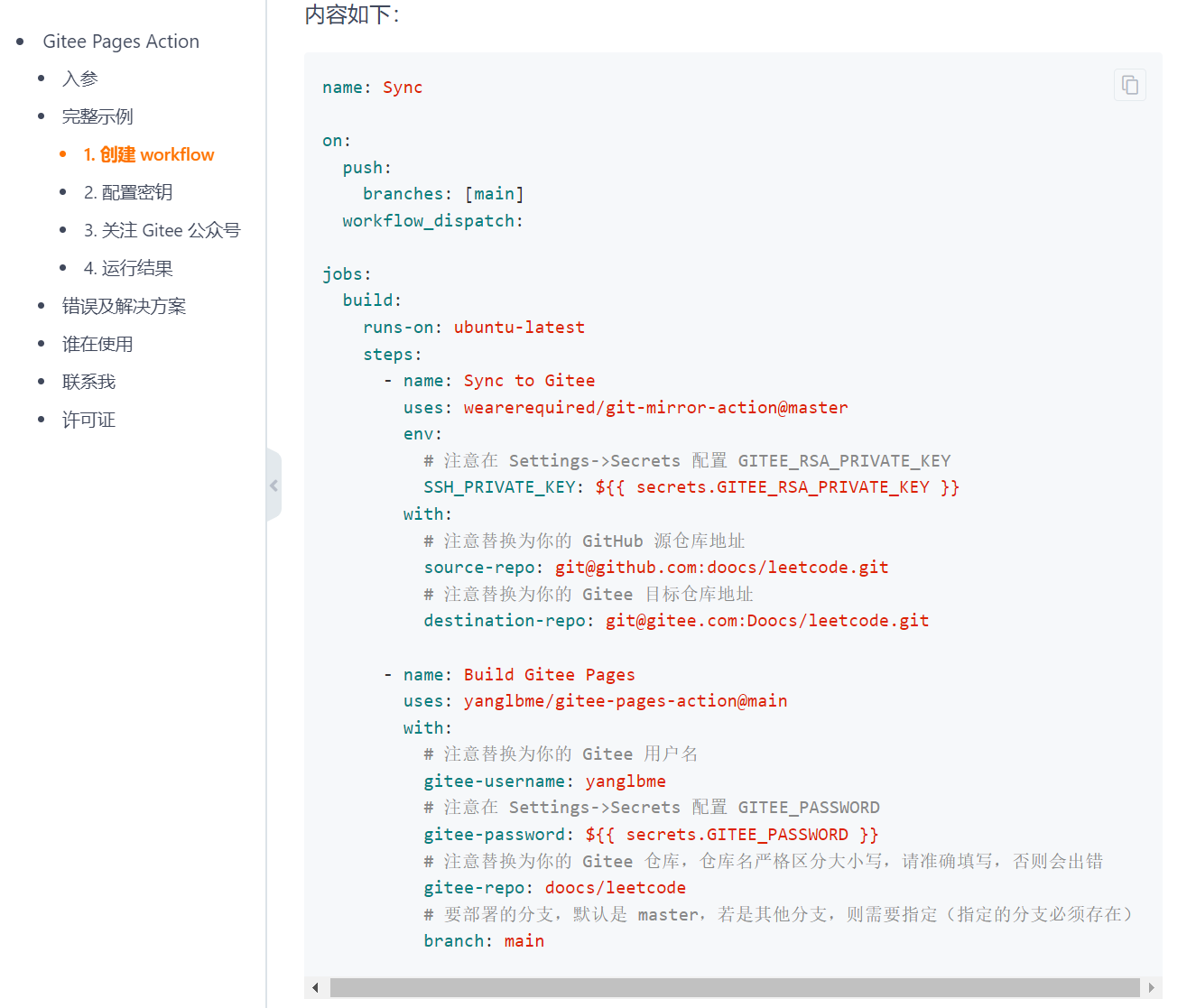
首先来到我们github的被gitee同步的仓库,在.github/workflows下创建一个文件,这里命名为sync.yml,接着可将大佬Readme下的代码部分复制到刚创建的sync.yml中保存。
 如果是跟着我前两篇教程走到现在的朋友,可以精简掉大部分代码,仅保留这一部分,删除的一部分是自动同步github的代码到gitee,这部分功能已经完成,无需再进行配置。
如果是跟着我前两篇教程走到现在的朋友,可以精简掉大部分代码,仅保留这一部分,删除的一部分是自动同步github的代码到gitee,这部分功能已经完成,无需再进行配置。
name: Sync
on:
push:
branches: ["master"]
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Build Gitee Pages
uses: yanglbme/gitee-pages-action@main
with:
# 注意替换为你的 Gitee 用户名
gitee-username: haha233jpg
# 注意在 Settings->Secrets 配置 GITEE_PASSWORD
gitee-password: $
# 注意替换为你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错
gitee-repo: haha233jpg/haha233jpg
# 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)
branch: master
gitee-username替换为自己的Gitee用户名,gitee-repo替换成自己的仓库。
2. 仓库设置
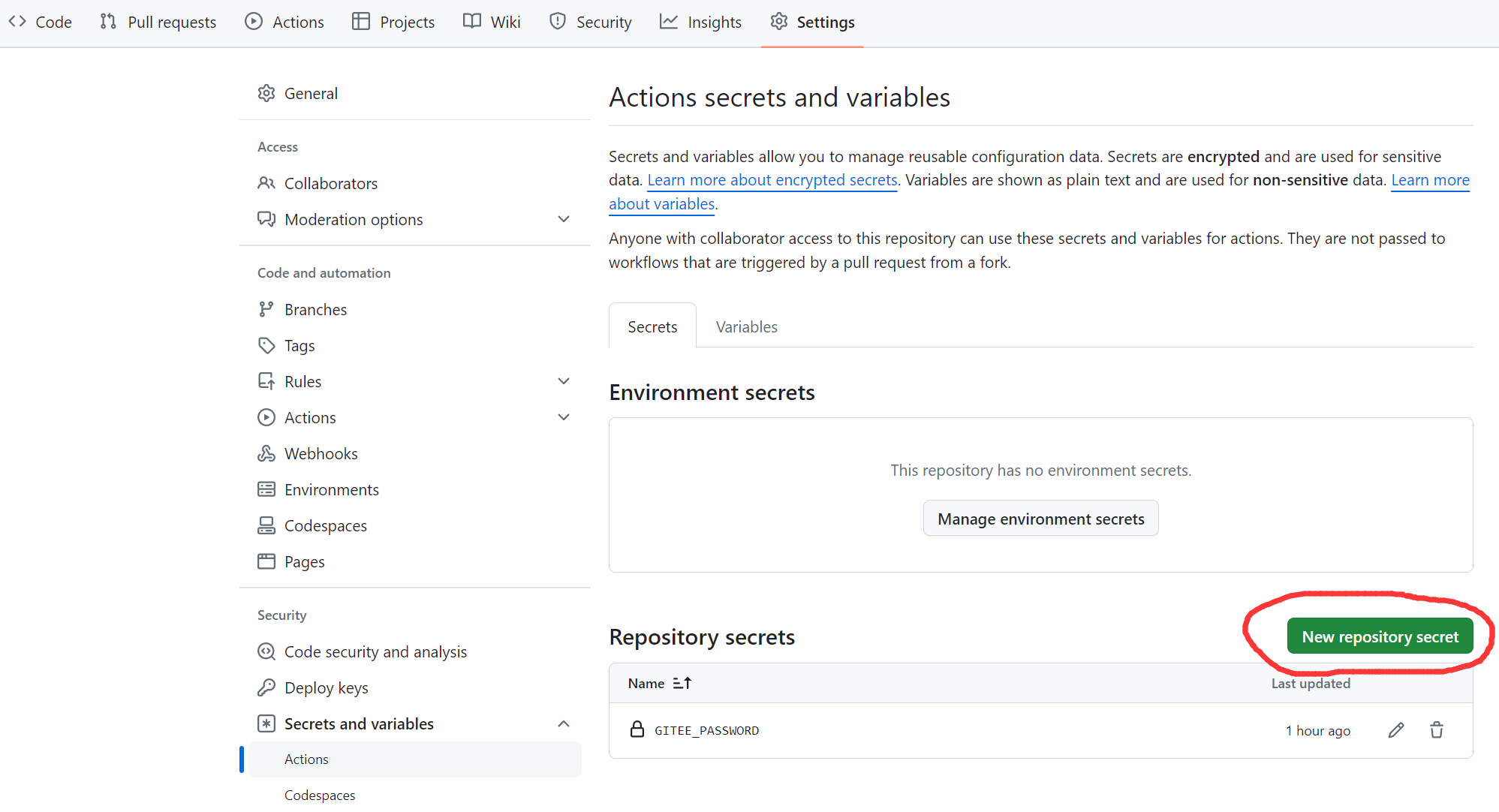
从我们的仓库页面来到管理,进入Secrets and variables并点击New repository secrets新建密钥
 这里的
这里的Name填入GITEE_PASSWORD,Secret直接填入gitee账号的密码,然后点击Add secret完成设置。
3. 注意事项
代码部分这里需要注意,大佬的代码不能无脑复制粘贴,branch两处对应的参数main应修改为master。(需要来到我们的Pages界面查看部署分支,大部分人应该都是master,若为其他则需要相应替换)
 密钥部分:这一部分大佬没有介绍,但网上可以找到包含这一部分的教程,不过因为gitee版本问题,不完全一样,现版本
密钥部分:这一部分大佬没有介绍,但网上可以找到包含这一部分的教程,不过因为gitee版本问题,不完全一样,现版本Secrets变成了Secrets and variables,同时内容新增了一个Environment secrets,具有一定误导性,跟着我的教程操作即可。
重要问题:由于同步使用的是自带功能,与Page的同步方式不一致,如果先触发Page的同步,之后再触发仓库的同步会导致网页不会及时更新,一种方法是仓库同步也通过这种方法解决,这里我取了个巧,不知道能否解决这个问题,修改了更新的触发方式为Push,并且在gitee里面设置自动同步到Github,Github新建一个仓库,同时,我们去掉github主仓库的密钥,这样第一次更新不会成功,直接等到第二次再进行更新,就可以解决这个问题。(github里卖弄需要关掉Action失败的邮件通知,不然会一直轰炸)
name: Sync
on:
push:
branches: ["master"]
#workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Build Gitee Pages
uses: yanglbme/gitee-pages-action@main
with:
# 注意替换为你的 Gitee 用户名
gitee-username: haha233jpg
# 注意在 Settings->Secrets 配置 GITEE_PASSWORD
gitee-password: $
# 注意替换为你的 Gitee 仓库,仓库名严格区分大小写,请准确填写,否则会出错
gitee-repo: haha233jpg/haha233jpg
# 要部署的分支,默认是 master,若是其他分支,则需要指定(指定的分支必须存在)
branch: master